Projekt:2020/Processing Arrays: Unterschied zwischen den Versionen
Jneug (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Jneug (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 26: | Zeile 26: | ||
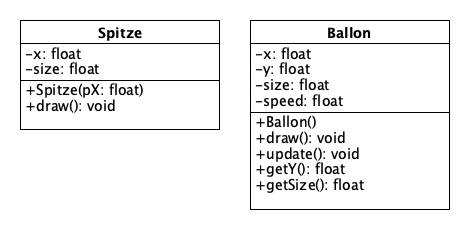
<code>draw()</code> zeichnet jeweils die <code>Spitze</code> bzw. den <code>Ballon</code> (benutze ein [https://processing.org/reference/triangle_.html Dreieck] bzw. eine [https://processing.org/reference/ellipse_.html Ellipse]). <code>update()</code> verändert abhängig von <code>speed</code> die y-Position des <code>Ballons</code>, so dass er langsam nach oben steigt. | <code>draw()</code> zeichnet jeweils die <code>Spitze</code> bzw. den <code>Ballon</code> (benutze ein [https://processing.org/reference/triangle_.html Dreieck] bzw. eine [https://processing.org/reference/ellipse_.html Ellipse]). <code>update()</code> verändert abhängig von <code>speed</code> die y-Position des <code>Ballons</code>, so dass er langsam nach oben steigt. | ||
{{Aufgabe:Start|Processing_icon.png}} | {{Aufgabe:Start|Icon=Processing_icon.png}} | ||
Erstelle zwei Ballons und einige Spitzen und teste dein Programm. | Erstelle zwei Ballons und einige Spitzen und teste dein Programm. | ||
{{Aufgabe:End}} | {{Aufgabe:End}} | ||
Version vom 26. April 2021, 22:34 Uhr
Seite zum Projekt "Processing Arrays" der Informatik EF im Schuljahr 2020/21.
Projektziel
Das Ziel dieses Mini-Projekts ist eine Ballonsimulation, ähnlich dieser Animation:
Du fängst dazu klein an (mit einem Ballon und einigen Spitzen) und kannst am Ende dein Projekt kreativ ausbauen.
Lerninhalt
In diesem Projekt lernst du das Konzept der "Arrays" kennen. Eine Sammlung von mehreren Variablen desselben Datentyps. Arrays sind ein mächtiges Konzept in der Programmierung.
Grundgerüst
Erstelle als Grundgerüst für das Programm zunächst drei Dateien:
- Die Hauptdatei mit der
setup()unddraw()Methode. - Die Klasse
Spitze. - Die Klasse
Ballon.
Die Hauptdatei soll die Fenstergröße auf 600x600 Pixel einstellen und bei jedem Zeichnen das Fenster in einem Himmelblau einfärben.
Die Klassen Ballon und Spitze sollen nach dem UML-Diagramm oben implementiert werden. Spitzen befinden sich am oberen Rand des Fensters und bekommen ihre x-Position im Konstruktor übergeben. Die Größe (size) wird zufällig bestimmt. Ein Ballon beginnt am unteren Rand des Fensters. Alle anderen Attribute werden zufällig bestimmt (wähle sinnvolle Werte für die unteren und oberen Grenzen).
draw() zeichnet jeweils die Spitze bzw. den Ballon (benutze ein Dreieck bzw. eine Ellipse). update() verändert abhängig von speed die y-Position des Ballons, so dass er langsam nach oben steigt.