Projekt:2020/LightsOut: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Jneug (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „Seite zum Projekt "{{SUBPAGENAME}}" des Informatik 9 Diffkurses im Schuljahr 2020/21Kategorie:Projekte:2020/21. == Projekt…“) |
Jneug (Diskussion | Beiträge) |
||
| (11 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 2: | Zeile 2: | ||
== Projektziel == | == Projektziel == | ||
Programmiere das Spiel [http://www.matheundfraktale.de/MathemSpielereien/LightsOut/LightsOut.php LightsOut] mit Python. Nutze das TigerJython als Entwicklungsumgebung. | |||
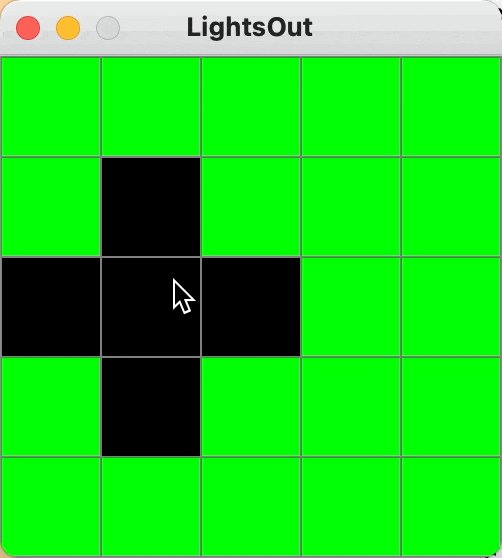
[[Bild:20210526204049 TigerJython.gif|center]] | |||
== GameGrid == | |||
TigerJython kommt mit verschiedenen Modulen, zum Beispiel dem bekannten <code>gturtle</code> Modul, das Du bisher mit <code>from gturtle import *</code> eingebunden hast. Für die Entwicklung von Spielen gibt es die Bibliothek <code>gamegrid</code>, die mit <code>from gamegrid import *</code> importiert wird. | |||
Die folgende Programmvorlage kannst du als Startpunkt für dein Spiel benutzen: | |||
<syntaxhighlight lang="python"> | |||
from gamegrid import * | |||
# Wird aufgerufen, wenn die Maus im Fenster geklickt wird. | |||
# e.getX() und e.getY() sind die Koordinaten des Pixels, der angeklickt wurde. | |||
def mausklick(e): | |||
loc = toLocation(e.getX(), e.getY()) | |||
# Hier die Aktionen bei Mausklick programmieren | |||
# 3x3 Quadrate mit der Kantenlänge 50. | |||
# Das Gitter wird in grau (gray) gezeichnet und Steuerungselemente werden ausgeblendet (False). | |||
# Bei Mausklicks wird die Funktion "mausklick" aufgerufen. | |||
makeGameGrid(3, 3, 50, Color.gray, False, mousePressed = mausklick) | |||
# Hole den Hintergrund, um damit zu arbeiten | |||
bg = getBg() | |||
# Zeige das Spielfenster | |||
show() | |||
</syntaxhighlight> | |||
== Wichtige Funktionen == | |||
Du kannst dir die Hilfe zu GameGrid in TigerJython anzeigen lassen (wie die Hilfe zu GTurtle). Um "LightsOut" zu implementieren, reichen aber theoretisch diese Funktionen: | |||
; <code>makeGameGrid(Spaltenzahl, Zeilenzahl, Kantenlänge, Color, Steuerung, mousePressed=Funktionsname)</code> | |||
: Erzeugt ein Spielfenster mit <code>Spaltenzahl</code> mal <code>Zeilenzahl</code> Quadraten der Größe <code>Kantenlänge </code>. Das Gitternetz wird in der Farbe <code>Color</code> gezeichnet (um kein Gitter zu zeichnen, kann <code>None</code> angegeben werden). Steuerung ist ein Wahrheitswert (<code>True</code> oder <code>False</code>) der angibt, ob im Spielfenster Stuerungselement angezeigt werden. Mit <code>mousePressed</code> wird eine Funktion angegeben, die aufgerufen wird, wenn mit der Maus in das Fenster geklickt wird. | |||
; <code>bg = getBg()</code> | |||
: Speichert den Hintergrund in der Variablen <code>bg</code>. Der Hintergrund hat verschiedene Funktionen, die mit <code>bg.funktionsname()</code> aufgerufen werden können: | |||
:; <code>bg.fillCell(Location, Color)</code> | |||
:: Färbt das Quadrat an der Position <code>Location</code> in der Farbe <code>Color</code> ein. | |||
:; <code>bg.drawGridLines(Color)</code> | |||
:: Zeichnet die Gitternetzlinien in der Farbe <code>Color</code>. | |||
:; <code>bg.getColor(Location)</code> | |||
:: Ermittelt die Farbe des Quadrats an der Position <code>Location</code>. | |||
; <code>loc = Location(i, j)</code> | |||
: Speichert eine Position mit der Spaltennummer <code>i</code> und der Zeilennummer <code>y</code> in der Variablen <code>loc</code>. Positionen können für verschiedne andere Funktionen als Parameter benutzt werden. | |||
:; <code>loc.x</code> | |||
:: Die x-Koordinate der Position. | |||
:; <code>loc.y</code> | |||
:: Die y-Koordinate der Position. | |||
; <code>toLocation(x, y)</code> | |||
: Ermittelt für den Pixel an der Koordinate <code>x</code>, <code>y</code> die Position, in der der Pixel liegt. | |||
; <code>refresh()</code> | |||
: Aktualisiert den Zeichenbereich und zeichnet alle Elemente neu. | |||
; <code>Color.green</code> | |||
: Die Farbe "Grün". <code>green</code> kann durch andere (englische) Farbnamen ersetzt werden (<code>red</code>, <code>blue</code>, ...). Farben können wie gewohnt mit <code>==</code> verglichen werden (z.B. <code>Color.green == Color.red</code> ist <code>False</code>). | |||
; <code>getGridColor()</code> | |||
: Die Farbe der Gitternetzlinien (die zu Beginn an <code>makeGamegrid</code> übergeben wurden). | |||
Aktuelle Version vom 31. Mai 2021, 14:48 Uhr
Seite zum Projekt "LightsOut" des Informatik 9 Diffkurses im Schuljahr 2020/21.
Projektziel
Programmiere das Spiel LightsOut mit Python. Nutze das TigerJython als Entwicklungsumgebung.
GameGrid
TigerJython kommt mit verschiedenen Modulen, zum Beispiel dem bekannten gturtle Modul, das Du bisher mit from gturtle import * eingebunden hast. Für die Entwicklung von Spielen gibt es die Bibliothek gamegrid, die mit from gamegrid import * importiert wird.
Die folgende Programmvorlage kannst du als Startpunkt für dein Spiel benutzen:
from gamegrid import *
# Wird aufgerufen, wenn die Maus im Fenster geklickt wird.
# e.getX() und e.getY() sind die Koordinaten des Pixels, der angeklickt wurde.
def mausklick(e):
loc = toLocation(e.getX(), e.getY())
# Hier die Aktionen bei Mausklick programmieren
# 3x3 Quadrate mit der Kantenlänge 50.
# Das Gitter wird in grau (gray) gezeichnet und Steuerungselemente werden ausgeblendet (False).
# Bei Mausklicks wird die Funktion "mausklick" aufgerufen.
makeGameGrid(3, 3, 50, Color.gray, False, mousePressed = mausklick)
# Hole den Hintergrund, um damit zu arbeiten
bg = getBg()
# Zeige das Spielfenster
show()
Wichtige Funktionen
Du kannst dir die Hilfe zu GameGrid in TigerJython anzeigen lassen (wie die Hilfe zu GTurtle). Um "LightsOut" zu implementieren, reichen aber theoretisch diese Funktionen:
makeGameGrid(Spaltenzahl, Zeilenzahl, Kantenlänge, Color, Steuerung, mousePressed=Funktionsname)- Erzeugt ein Spielfenster mit
SpaltenzahlmalZeilenzahlQuadraten der GrößeKantenlänge. Das Gitternetz wird in der FarbeColorgezeichnet (um kein Gitter zu zeichnen, kannNoneangegeben werden). Steuerung ist ein Wahrheitswert (TrueoderFalse) der angibt, ob im Spielfenster Stuerungselement angezeigt werden. MitmousePressedwird eine Funktion angegeben, die aufgerufen wird, wenn mit der Maus in das Fenster geklickt wird. bg = getBg()- Speichert den Hintergrund in der Variablen
bg. Der Hintergrund hat verschiedene Funktionen, die mitbg.funktionsname()aufgerufen werden können:bg.fillCell(Location, Color)- Färbt das Quadrat an der Position
Locationin der FarbeColorein. bg.drawGridLines(Color)- Zeichnet die Gitternetzlinien in der Farbe
Color. bg.getColor(Location)- Ermittelt die Farbe des Quadrats an der Position
Location.
loc = Location(i, j)- Speichert eine Position mit der Spaltennummer
iund der Zeilennummeryin der Variablenloc. Positionen können für verschiedne andere Funktionen als Parameter benutzt werden.loc.x- Die x-Koordinate der Position.
loc.y- Die y-Koordinate der Position.
toLocation(x, y)- Ermittelt für den Pixel an der Koordinate
x,ydie Position, in der der Pixel liegt. refresh()- Aktualisiert den Zeichenbereich und zeichnet alle Elemente neu.
Color.green- Die Farbe "Grün".
greenkann durch andere (englische) Farbnamen ersetzt werden (red,blue, ...). Farben können wie gewohnt mit==verglichen werden (z.B.Color.green == Color.redistFalse). getGridColor()- Die Farbe der Gitternetzlinien (die zu Beginn an
makeGamegridübergeben wurden).