Lernpfad:Einführung in Processing/5
Grundformen
Neben Rechtecken mit rect() und Linien mit line() können noch eine Reihe weiterer Grundformen gezeichnet werden:
- Probiere die verschiedenen Formen aus. Neben der Processing Referenz findest du bei Michael Kipp eine deutschsprachige Übersicht der Grundformen und der allgemeineren Formen.
- Übernimm das folgende Programm nach Processing und starte es:
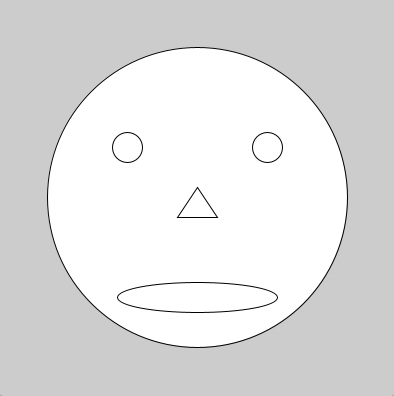
- Erstelle ein Programm, das mit den Grundformen möglichst genau das gezeigte Gesicht nachzeichnet:
triangle(60, 60, 20, 90, 60, 90);
rect(40, 40, 40, 30);
ellipse(40, 40, 35, 35);
Eine mögliche Lösung für das Gesicht:
size(400,400);
circle(200,200,300);
circle(130,150,30);
circle(270,150,30);
triangle(200,190,180,220,220,220);
ellipse(200,300,160,30);
Farben
Processing bietet verschiedene Möglichkeiten, mit Farben zu zeichnen. Dazu werden bei einem Zeichenobjekt zwei Bereiche unterschieden: Die Kontur und die Füllung. Beide Bereiche können unterschiedlich eingefärbt werden. Neben der Farbe kann für die Kontur auch noch eine Dicke eingestellt werden.
Außerdem kann auch der Hintergrund der Zeichenfläche individuell eingestellt werden.
Das folgende Programm demonstriert die notwendigen Befehle:
size(400, 400);
size(400, 400);
background(74, 109, 136);
fill(0);
rect(40,40, 30,30);
fill(128);
rect(80,40, 30,30);
fill(255);
rect(120,40, 30,30);
fill(167, 236, 242);
stroke(98);
rect(40,80, 30,30);
stroke(128);
strokeWeight(4);
rect(80,80, 30,30);
stroke(255, 251, 56);
rect(120,80, 30,30);
fill(242, 109, 80);
noStroke();
rect(40,120, 110,30);
- Schau dir das Programm zunächst an, ohne es in Processing auszuprobieren. Stelle Vermutungen auf, wofür die einzelnen Befehle gut sind. Welche Ausgabe erwartest du?
- Übernimm das Programm in Processing und führe es aus. Entspricht das Bild deiner Erwartung? Wo ergeben sich unterschiede?
- Die Befehle fill() und stroke() haben im Programm entweder einen oder drei Zahlen als Eingabe. Diese Zahlen legen die Farbe fest, mit der gezeichnet wird. Welchen unterschied macht es, ob ein oder drei Eingaben angegeben werden?
- Informiere dich unter dem Link über das RGB-Farbsystem. Erkläre, was die drei Eingaben bedeuten.
Um dir die drei Eingabezahlen für eine bestimmte Farbe zu ermitteln, kannst du eine dieser Seiten benutzen:
Text
Texte lassen sich sehr einfach mit dem text() Befehl auf die Zeichenfläche schreiben. Dazu wird einfach der Text in Anführungszeichen (") und die Position (x, y Koordinaten).
Die Farbe des Textes wird mit dem bekannten fill() festgelegt.
size(400, 400);
textSize(32);
fill(33);
text("Informatik ist toll!", 81, 201);
fill(247, 3, 120);
text("Informatik ist toll!", 80, 200);