Lernpfad:Einführung in Processing/5: Unterschied zwischen den Versionen
Jneug (Diskussion | Beiträge) |
Jneug (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| (16 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{NNavigation}} | {{NNameAnzeigen}}{{NNavigation}} | ||
{{Tldr:Start|Was du in diesem Schritt lernst|Icon=Icon Chalk board.png}} | |||
* Verschiedene Formen zeichnen. | |||
* Definition von ''Farben'' (RGB-Farben, Graustufen). | |||
* Text ausgeben und zeichnen. | |||
{{Tldr:End}} | |||
== Grundformen == | == Grundformen == | ||
| Zeile 5: | Zeile 11: | ||
Neben Rechtecken mit {{Processing Ref|rect()}} und Linien mit {{Processing Ref|line()}} können noch eine Reihe weiterer Grundformen gezeichnet werden: | Neben Rechtecken mit {{Processing Ref|rect()}} und Linien mit {{Processing Ref|line()}} können noch eine Reihe weiterer Grundformen gezeichnet werden: | ||
<center>{{Processing Ref|square()}}, {{Processing Ref|quad()}}, {{Processing Ref|triangle()}}, {{Processing Ref|circle()}}, {{Processing Ref|ellipse()}}, {{Processing Ref|arc()}}</center> | {{Rahmen| | ||
<center>{{Processing Ref|square()}}, {{Processing Ref|quad()}}, {{Processing Ref|triangle()}}, {{Processing Ref|circle()}}, {{Processing Ref|ellipse()}}, {{Processing Ref|arc()}}</center>}} | |||
{{Aufgabe:Start|Icon=Processing_2021_logo.svg}} | {{Aufgabe:Start|Icon=Processing_2021_logo.svg}} | ||
| Zeile 20: | Zeile 27: | ||
#: [[Bild:Processing_Gesicht.png]] | #: [[Bild:Processing_Gesicht.png]] | ||
{{Aufgabe:End}} | {{Aufgabe:End}} | ||
{{Lösung:Start|Hinweise zu Aufgabe 1}} | |||
Notiere dir am besten Stichpunkte zu den Befehlen in deiner Mappe, damit du sie dir beim Programmieren neben die Tastatur legen kannst. | |||
; <code>rect(x, y, breite, höhe)</code> | |||
: Zeichnet ein Rechteck an der Position <code>x, y</code> mit der angegebenen Breite und Höhe. | |||
; <code>square(x, y, kantenlänge)</code> | |||
: Zeichnet ein Quadrat an der Position <code>x, y</code> mit der angegebenen Kantenlänge. | |||
; <code>quad(x1, y1, x2, y2, x3, y3, x4, y4)</code> | |||
: Zeichnet ein Viereck mit den angegebenen Eckpunkten <code>x1, y1</code> bis <code>x4, y4</code>. | |||
; <code>triangle(x1, y1, x2, y2, x3, y3)</code> | |||
: Zeichnet ein Dreieck mit den angegebenen Eckpunkten <code>x1, y1</code> bis <code>x3, y3</code>. | |||
; <code>circle(x, y, durchmesser)</code> | |||
: Zeichnet einen Kreis mit <code>x, y</code> als Mittelpunkt und dem angegebenen Durchmesser. | |||
; <code>ellipse(x, y, breite, höhe)</code> | |||
; Zeichnet eine Ellipse mit dem Mittelpunkt <code>x, y</code> und der angegebenen Breite und Höhe. | |||
; <code>arc(x, y, breite, höhe, start, stop)</code> | |||
: Zeichnet einen Kreisbogen um den Mittelpunkt <code>x, y</code> und der angegebenen Breite und Höhe, angefangen beim Winkel <code>start</code> bis zum Winkel <code>stop</code>. Die Winkel werden in Radian angegeben, können aber einfach mit <code>radians(winkel)</code> aus einem berechnet werden. | |||
: Dies ist der komplizierteste Befehl. Du musst ihn nicht vollständig verstehen. Durch Ausprobieren kannst du eine Idee bekommen, wie er funktioniert. | |||
{{Lösung:End}} | |||
{{Lösung:Start|Lösung Aufgabe 2}} | {{Lösung:Start|Lösung Aufgabe 2}} | ||
<syntaxhighlight lang="java" line="1"> | <syntaxhighlight lang="java" line="1"> | ||
| Zeile 41: | Zeile 67: | ||
== Farben == | == Farben == | ||
{{Processing}} bietet verschiedene Möglichkeiten, mit Farben zu zeichnen. Dazu werden bei einem Zeichenobjekt zwei Bereiche unterschieden: | {{Processing}} bietet verschiedene Möglichkeiten, mit Farben zu zeichnen. Dazu werden bei einem Zeichenobjekt zwei Bereiche unterschieden: die ''Kontur'' und die ''Füllung''. Beide Bereiche können unterschiedlich eingefärbt werden. Neben der Farbe kann für die Kontur auch noch eine ''Dicke'' eingestellt werden. | ||
Außerdem kann auch der Hintergrund der Zeichenfläche individuell eingestellt werden. | Außerdem kann auch der Hintergrund der Zeichenfläche individuell eingestellt werden. | ||
Das folgende Programm demonstriert die notwendigen Befehle: | Das folgende Programm demonstriert die notwendigen Befehle: | ||
<syntaxhighlight lang=" | <syntaxhighlight lang="Java" line="1"> | ||
size(400, 400); | size(400, 400); | ||
background(74, 109, 136); | background(74, 109, 136); | ||
| Zeile 77: | Zeile 102: | ||
# Schau dir das Programm zunächst an, ohne es in Processing auszuprobieren. Stelle Vermutungen auf, wofür die einzelnen Befehle gut sind. Welche Ausgabe erwartest du? | # Schau dir das Programm zunächst an, ohne es in Processing auszuprobieren. Stelle Vermutungen auf, wofür die einzelnen Befehle gut sind. Welche Ausgabe erwartest du? | ||
# Übernimm das Programm in Processing und führe es aus. Entspricht das Bild deiner Erwartung? Wo ergeben sich unterschiede? | # Übernimm das Programm in Processing und führe es aus. Entspricht das Bild deiner Erwartung? Wo ergeben sich unterschiede? | ||
# Die Befehle {{Processing Ref|fill()}} und {{Processing Ref|stroke()}} haben im Programm entweder einen oder drei Zahlen als Eingabe. Diese Zahlen legen die Farbe fest, mit der gezeichnet wird. Welchen | # Die Befehle {{Processing Ref|fill()}} und {{Processing Ref|stroke()}} haben im Programm entweder einen oder drei Zahlen als Eingabe. Diese Zahlen legen die Farbe fest, mit der gezeichnet wird. Welchen Unterschied macht es, ob ein oder drei Eingaben angegeben werden? | ||
# Informiere dich unter dem Link über das [https://lehrerfortbildung-bw.de/st_digital/medienkompetenz/gestaltung-farbe/systeme/pc/rgb/ RGB-Farbsystem]. Erkläre, was die drei Eingaben bedeuten. | # Informiere dich unter dem Link über das [https://lehrerfortbildung-bw.de/st_digital/medienkompetenz/gestaltung-farbe/systeme/pc/rgb/ RGB-Farbsystem]. Erkläre, was die drei Eingaben bedeuten. | ||
{{Aufgabe:End}} | {{Aufgabe:End}} | ||
Um dir die drei Eingabezahlen für eine bestimmte Farbe zu ermitteln, kannst du eine dieser Seiten benutzen: | Um dir die drei Eingabezahlen für eine bestimmte Farbe zu ermitteln, kannst du eine dieser Seiten benutzen: | ||
* [https://www.farb-tabelle.de/de/farbtabelle.htm Farbtabelle mit | * [https://www.farb-tabelle.de/de/farbtabelle.htm Farbtabelle mit RGB-Codes] | ||
* [https://informatik.schule.de/rgb/RGB_farbmischer.html RGB-Farbmischer] | * [https://informatik.schule.de/rgb/RGB_farbmischer.html RGB-Farbmischer] | ||
== Text == | == Text == | ||
Texte lassen sich | Wir haben schon Texte im ''Ausgabefenster'' am unteren Rand des {{Processing}}-Fensters | ||
ausgegeben, indem wir den {{Processing Ref|println()}}-Befehl benutzt haben. | |||
Texte lassen sich ebenso einfach mit dem Befehl {{Processing Ref|text()}} auf die Zeichenfläche schreiben. Dazu wird einfach der Text in doppelten Anführungszeichen (<code>"</code>) und die Position des Textes (<code>x</code>, <code>y</code> Koordinaten) angegeben. | |||
Die Farbe des Textes wird mit dem bekannten {{Processing Ref|fill()}} festgelegt. | Die Farbe des Textes wird mit dem bekannten {{Processing Ref|fill()}} festgelegt. | ||
| Zeile 104: | Zeile 132: | ||
{{Aufgabe:Start|Icon=Processing_2021_logo.svg}} | {{Aufgabe:Start|Icon=Processing_2021_logo.svg}} | ||
# Erstelle ein Programm, das folgendes Bild möglichst exakt nachzeichnet: | # Erstelle ein Programm, das folgendes Bild möglichst exakt nachzeichnet: | ||
#: [[Processing_Regenbogen.png]] | #: [[Bild:Processing_Regenbogen.png]] | ||
#: Versuche nur mit {{Processing Ref|fill()}} und der Einstellung {{Processing Ref|noStroke()}} zu arbeiten und achte auf die Reihenfolge der Objekte beim Zeichnen. | #: Versuche nur mit {{Processing Ref|fill()}} und der Einstellung {{Processing Ref|noStroke()}} zu arbeiten und achte auf die Reihenfolge der Objekte beim Zeichnen. | ||
# Benutze die neu gelernten Befehle, um ein Bild deiner Wahl zu gestalten. | # Benutze die neu gelernten Befehle, um ein Bild deiner Wahl zu gestalten. | ||
#: Fertige ein Bildschirmfoto deines Bildes an und speichere es im [{{Project URL|https://helmholtz.padlet.org/ngb/%y_processing_bilder}} Padlet des Kurses]. | |||
{{Aufgabe:End}} | {{Aufgabe:End}} | ||
{{Zusatzaufgabe:Start|Icon=Processing_2021_logo.svg}} | |||
{{ | |||
Lies bei Michael Kipp über die verschiedenen [http://michaelkipp.de/processing/01%20erste-schritte.html#sec_1_1_5 Zeichenmodi], mit denen du beeinflussen kannst, wie die Befehle der Grundformen funktionieren. | Lies bei Michael Kipp über die verschiedenen [http://michaelkipp.de/processing/01%20erste-schritte.html#sec_1_1_5 Zeichenmodi], mit denen du beeinflussen kannst, wie die Befehle der Grundformen funktionieren. | ||
{{ | {{Zusatzaufgabe:End}} | ||
{{ | |||
{{Zusatzaufgabe:Start|Sprinteraufgabe|Icon=Processing_2021_logo.svg}} | |||
Such dir ein Bild aus dem [{{Project URL|https://helmholtz.padlet.org/ngb/%y_processing_bilder}} Padlet] aus und reproduziere es so gut du kannst. | |||
{{Zusatzaufgabe:End}} | |||
Aktuelle Version vom 16. Februar 2022, 21:18 Uhr
- Verschiedene Formen zeichnen.
- Definition von Farben (RGB-Farben, Graustufen).
- Text ausgeben und zeichnen.
Grundformen
Neben Rechtecken mit rect() und Linien mit line() können noch eine Reihe weiterer Grundformen gezeichnet werden:
- Probiere die verschiedenen Formen aus. Neben der Processing Referenz findest du bei Michael Kipp eine deutschsprachige Übersicht der Grundformen und der allgemeineren Formen.
- Übernimm das folgende Programm nach Processing und starte es:
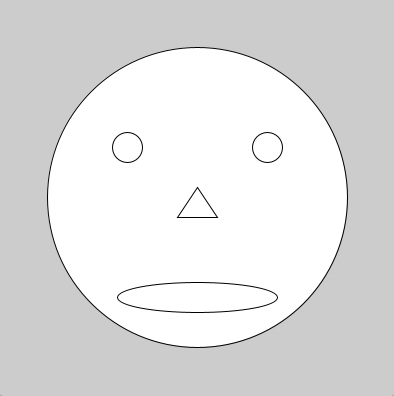
- Erstelle ein Programm, das mit den Grundformen möglichst genau das gezeigte Gesicht nachzeichnet:
Notiere dir am besten Stichpunkte zu den Befehlen in deiner Mappe, damit du sie dir beim Programmieren neben die Tastatur legen kannst.
rect(x, y, breite, höhe)- Zeichnet ein Rechteck an der Position
x, ymit der angegebenen Breite und Höhe. square(x, y, kantenlänge)- Zeichnet ein Quadrat an der Position
x, ymit der angegebenen Kantenlänge. quad(x1, y1, x2, y2, x3, y3, x4, y4)- Zeichnet ein Viereck mit den angegebenen Eckpunkten
x1, y1bisx4, y4. triangle(x1, y1, x2, y2, x3, y3)- Zeichnet ein Dreieck mit den angegebenen Eckpunkten
x1, y1bisx3, y3. circle(x, y, durchmesser)- Zeichnet einen Kreis mit
x, yals Mittelpunkt und dem angegebenen Durchmesser. ellipse(x, y, breite, höhe)- Zeichnet eine Ellipse mit dem Mittelpunkt
x, yund der angegebenen Breite und Höhe. arc(x, y, breite, höhe, start, stop)- Zeichnet einen Kreisbogen um den Mittelpunkt
x, yund der angegebenen Breite und Höhe, angefangen beim Winkelstartbis zum Winkelstop. Die Winkel werden in Radian angegeben, können aber einfach mitradians(winkel)aus einem berechnet werden. - Dies ist der komplizierteste Befehl. Du musst ihn nicht vollständig verstehen. Durch Ausprobieren kannst du eine Idee bekommen, wie er funktioniert.
triangle(60, 60, 20, 90, 60, 90);
rect(40, 40, 40, 30);
ellipse(40, 40, 35, 35);
Eine mögliche Lösung für das Gesicht:
size(400,400);
circle(200,200,300);
circle(130,150,30);
circle(270,150,30);
triangle(200,190,180,220,220,220);
ellipse(200,300,160,30);
Farben
Processing bietet verschiedene Möglichkeiten, mit Farben zu zeichnen. Dazu werden bei einem Zeichenobjekt zwei Bereiche unterschieden: die Kontur und die Füllung. Beide Bereiche können unterschiedlich eingefärbt werden. Neben der Farbe kann für die Kontur auch noch eine Dicke eingestellt werden.
Außerdem kann auch der Hintergrund der Zeichenfläche individuell eingestellt werden.
Das folgende Programm demonstriert die notwendigen Befehle:
size(400, 400);
background(74, 109, 136);
fill(0);
rect(40,40, 30,30);
fill(128);
rect(80,40, 30,30);
fill(255);
rect(120,40, 30,30);
fill(167, 236, 242);
stroke(98);
rect(40,80, 30,30);
stroke(128);
strokeWeight(4);
rect(80,80, 30,30);
stroke(255, 251, 56);
rect(120,80, 30,30);
fill(242, 109, 80);
noStroke();
rect(40,120, 110,30);
- Schau dir das Programm zunächst an, ohne es in Processing auszuprobieren. Stelle Vermutungen auf, wofür die einzelnen Befehle gut sind. Welche Ausgabe erwartest du?
- Übernimm das Programm in Processing und führe es aus. Entspricht das Bild deiner Erwartung? Wo ergeben sich unterschiede?
- Die Befehle fill() und stroke() haben im Programm entweder einen oder drei Zahlen als Eingabe. Diese Zahlen legen die Farbe fest, mit der gezeichnet wird. Welchen Unterschied macht es, ob ein oder drei Eingaben angegeben werden?
- Informiere dich unter dem Link über das RGB-Farbsystem. Erkläre, was die drei Eingaben bedeuten.
Um dir die drei Eingabezahlen für eine bestimmte Farbe zu ermitteln, kannst du eine dieser Seiten benutzen:
Text
Wir haben schon Texte im Ausgabefenster am unteren Rand des Processing-Fensters ausgegeben, indem wir den println()-Befehl benutzt haben.
Texte lassen sich ebenso einfach mit dem Befehl text() auf die Zeichenfläche schreiben. Dazu wird einfach der Text in doppelten Anführungszeichen (") und die Position des Textes (x, y Koordinaten) angegeben.
Die Farbe des Textes wird mit dem bekannten fill() festgelegt.
size(400, 400);
textSize(32);
fill(33);
text("Informatik ist toll!", 81, 201);
fill(247, 32, 120);
text("Informatik ist toll!", 80, 200);
Übungsaufgaben
- Erstelle ein Programm, das folgendes Bild möglichst exakt nachzeichnet:

- Versuche nur mit fill() und der Einstellung noStroke() zu arbeiten und achte auf die Reihenfolge der Objekte beim Zeichnen.
- Benutze die neu gelernten Befehle, um ein Bild deiner Wahl zu gestalten.
- Fertige ein Bildschirmfoto deines Bildes an und speichere es im Padlet des Kurses.
Lies bei Michael Kipp über die verschiedenen Zeichenmodi, mit denen du beeinflussen kannst, wie die Befehle der Grundformen funktionieren.
Such dir ein Bild aus dem Padlet aus und reproduziere es so gut du kannst.