Lernpfad:Einführung in Processing/6: Unterschied zwischen den Versionen
Jneug (Diskussion | Beiträge) |
Jneug (Diskussion | Beiträge) |
||
| Zeile 17: | Zeile 17: | ||
== Aktiver Modus == | == Aktiver Modus == | ||
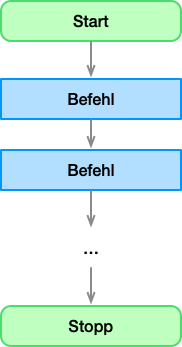
[[Bild:Processing_PAP_AktiverModus.png|right|200px]] | |||
Der ''aktive Modus'' ist etwas komplizierter, aber dafür sind hier Interaktionen mit dem Programm möglich und deine Zeichnungen können zum Beispiel animiert (also bewegt) werden. | Der ''aktive Modus'' ist etwas komplizierter, aber dafür sind hier Interaktionen mit dem Programm möglich und deine Zeichnungen können zum Beispiel animiert (also bewegt) werden. | ||
Version vom 4. November 2021, 22:32 Uhr
Processing besitzt zwei verschiedene Modi, in denen ein Programm ablaufen kann.
Statischer Modus
Im statischen Modus werden die Befehle im Programmfenster der Reihe nach (von oben nach unten) abgearbeitet. Beispielsweise:
println("1");
println("2");
println("3");
Wurden alle Befehle abgearbeitet (wenn es unten "angekommen" ist), dann endet das Programm. Nun ändert sich nichts mehr. Ein Klick auf die Zeichenfläche oder ein Tastendruck können vom Programm nicht mehr erkannt werden.
Diesen Modus haben wir bisher benutzt.
Aktiver Modus
Der aktive Modus ist etwas komplizierter, aber dafür sind hier Interaktionen mit dem Programm möglich und deine Zeichnungen können zum Beispiel animiert (also bewegt) werden.
Damit Processing in den aktiven Modus schaltet, muss das Programm den folgenden Grundaufbau haben:
void setup() {
}
void draw() {
}
Sieht Processing ein setup() oder ein draw(), dann wird der aktive Modus ausgeführt.
Probiere es mal mit diesem Beispiel aus:
void setup() {
println("Hallo");
}
void draw() {
println("Welt");
}
Kannst du erkennen, wie der aktive Modus funktioniert? Welche Aufgabe haben setup() und draw()? (Du kannst dich auch an den Namen orientieren.)
Im aktiven Modus wird das Programm nicht mehr einfach nur "von oben nach unten" ausgeführt. Statt dessen werden zunächst einmal alle Befehle in den geschweiften Klammern ({ }) von setup() ausgeführt und dann immer wieder alle innerhalb der von draw(). Das Programm endet erst, wenn du den STOP Knopf betätigst.
Um die neue Art der Ausführung zu verdeutlichen, schreiben wir das Beispiel von oben etwas um:
void draw() {
println("Welt");
}
void setup() {
println("Hallo");
}
Probier es aus und vergleiche die Ausgabe mit der letzten Aufgabe.
Von nun an wollen wir hauptsächlich im aktiven Modus arbeiten.
setup() oder draw() benutzt, sollten alle Befehle innerhalb der geschweiften Klammern stehen.
Interaktionen
Im aktiven Modus sind nun Interaktionen sehr leicht umsetzbar.
- Studiere das folgende Programm, probier es dann aus und erkläre seine Funktionsweise.
void setup() { size(200,200); } void draw() { circle(mouseX, mouseY, 20); }
- Ergänze den Befehl
background(200);indraw()vorcircle(). Erkläre die Veränderung des Programms. - Verschiebe den
background()Befehl hintercircle(). Deckt sich deine Beobachtung mit deiner Vermutung?