Projekt:2020/Processing Arrays
Seite zum Projekt "Processing Arrays" der Informatik EF im Schuljahr 2020/21.
Projektziel
Das Ziel dieses Mini-Projekts ist eine Ballonsimulation, ähnlich dieser Animation:
Du fängst dazu klein an (mit einem Ballon und einigen Spitzen) und kannst am Ende dein Projekt kreativ ausbauen.
Lerninhalt
In diesem Projekt lernst du das Konzept der "Arrays" kennen. Eine Sammlung von mehreren Variablen desselben Datentyps. Arrays sind ein mächtiges Konzept in der Programmierung.
Grundgerüst
Erstelle als Grundgerüst für das Programm zunächst drei Dateien:
- Die Hauptdatei mit der
setup()unddraw()Methode. - Die Klasse
Spitze. - Die Klasse
Ballon.
Die Hauptdatei soll die Fenstergröße auf 600x600 Pixel einstellen und bei jedem Zeichnen das Fenster in einem Himmelblau einfärben.
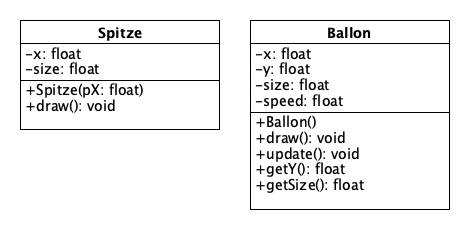
Die Klassen Ballon und Spitze sollen nach dem UML-Diagramm oben implementiert werden. Spitzen befinden sich am oberen Rand des Fensters und bekommen ihre x-Position im Konstruktor übergeben. Die Größe (size) wird zufällig bestimmt und legt die fest, wie lang die Spitze jeweils ist. Jede Spitze ist 10 Pixel breit.
Ein Ballon beginnt am unteren Rand des Fensters. Alle anderen Attribute werden zufällig bestimmt (wähle sinnvolle Werte für die unteren und oberen Grenzen).
draw() zeichnet jeweils die Spitze bzw. den Ballon (benutze ein Dreieck bzw. eine Ellipse). update() verändert abhängig von speed die y-Position des Ballons, so dass er langsam nach oben steigt.
Eine Reihe Spitzen
Um den gesamten oberen Bildschirmrand mit Spitzen zu füllen, brauchen wir [math]\displaystyle{ 600/10 = 60 }[/math] Spitzen. Für jede Spitze eine Variable zu erstellen wäre ganz schön aufwändig. Zum Glück gibt es genau dafür Arrays.
Ein Array ist eine Möglichkeit, mehrere Objekte oder Werte in einer einzigen Variable zu speichern. jedes Objekt kann dann in der Variablen mit einem Index angesprochen werden.
Ein Beispiel
Um zehn Zahlen in einem Zahlen-Array zu speichern, müssen wir das Array zunächst deklarieren und dann dann mit Werten füllen (initialisieren):
// Deklaration eines Zahlen-Arrays mit zehn Elementen
int[] zahlen = new int[10];
zahlen[0] = 102; // Erstes Element, Index 0
zahlen[1] = 56; // Zweites Element, Index 1
zahlen[2] = 34; // Drittes Element, Index 2
zahlen[3] = 2;
zahlen[4] = 202;
zahlen[5] = 43;
zahlen[6] = 1;
zahlen[7] = 89;
zahlen[8] = 0;
zahlen[9] = 21;
Um dann auf ein Elemente zuzugreifen, oder einen neuen Wert zuzuweisen, benutzt du die passenden Indizes:
// Weise Index 0 die Summe von Index 2 und Index 6 zu
zahlen[0] = zahlen[2] + zahlen[6];
0 und nicht bei 1!
Objektarrays
In einem Array können aber auch komplexe Datentypen - Objekte - gespeichert werden.
// Deklaration eines Spitzen-Arrays mit 60 Elementen
Spitze[] spitzen = new Spitze[60];
spitzen[0] = new Spitze(0);
Nun kannst du mit den Indizes 0 bis 59 den einzelnen Elementen des Arrays neue Spitzen zuweisen.
Arrays durchlaufen
Arrays ersparen uns schonmal eine Menge Schreibarbeit, weil wir nichtmehr 60 Variablen anlegen müssen. Aber wir müssen immer noch 60 Spitze-Objekte mit new Spitze() erstellen. Aber auch dafür gibt es eine Lösung: Wie können auf bekannte Kontrollstrukturen zurückgreifen und eine Zählschleife benutzen:
// Deklaration eines Spitzen-Arrays mit 60 Elementen
Spitze[] spitzen = new Spitze[60];
for( int i = 0; i < spitzen.length; i++ ) {
spitzen[i] = new Spitze(i*10);
}
Und schon haben wir 60 Spitzen am oberen Bildrand erstellt.