Projekt:2020/Processing Arrays: Unterschied zwischen den Versionen
Jneug (Diskussion | Beiträge) |
Jneug (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 29: | Zeile 29: | ||
{{Aufgabe:Start|Icon=Processing_icon.png}} | {{Aufgabe:Start|Icon=Processing_icon.png}} | ||
Erstelle zwei Ballons und einige Spitzen und teste dein Programm. | Erstelle zwei Ballons und einige Spitzen und teste dein Programm. (Rufe die <code>draw()</code> und <code>update()</code> Methoden der Objekte innerhalb der <code>draw()</code> Methode des Hauptprogramms auf.) | ||
{{Aufgabe:End}} | {{Aufgabe:End}} | ||
| Zeile 95: | Zeile 95: | ||
Baue die Spitzen in dein Projekt ein und ergänze eine weitere Zählschleife in der <code>draw()</code> Methode des Hauptprogramms, die wiederum die <code>draw()</code> Methode jeder Spitze im Array aufruft. | Baue die Spitzen in dein Projekt ein und ergänze eine weitere Zählschleife in der <code>draw()</code> Methode des Hauptprogramms, die wiederum die <code>draw()</code> Methode jeder Spitze im Array aufruft. | ||
{{Aufgabe:End}} | {{Aufgabe:End}} | ||
{{Aufgabe:Start}} | |||
Ergänze ein Ballon-Array, das zehn <code>Ballon</code>-Objekte speichert. Erstelle die Ballon-Objekte und zeichne die Ballons in der <code>draw()</code> Methode. Ergänze auch einen Aufruf der <code>update()</code> Methode, damit die Ballons nach oben fliegen. | |||
{{Aufgabe:End}} | |||
== Ballons gegen Spitzen == | |||
Sobald die Ballons am oberen Bildschirmrand ankommen (und die Spitzen berühren), müssen sie natürlich platzen. Sobald ein Ballon geplatzt ist, kann ein neuer Ballon am unteren Bildrand erscheinen. | |||
{{Aufgabe:Start}} | |||
Prüfe nach jedem <code>update()</code>, ob der Ballon am oberen Rand angekommen ist. Falls ja, erstelle einen neuen <code>Ballon</code> im entsprechenden Array-Index. | |||
(Du kannst auch das Platzen mit einem entsprechenden Effekt versehen, wenn du möchtest.) | |||
{{Aufgabe:End}} | |||
== Eine Zwischenlösung == | |||
{{Lösung:Start}} | |||
Ballon | |||
<syntaxhighlight lang="Java" line="1"> | |||
class Ballon { | |||
private float x, y, speed, size; | |||
private color clr; | |||
public Ballon() { | |||
x = random(10, width-10); | |||
y = height-10; | |||
speed = random(20, 40)/10; | |||
size = random(20, 30); | |||
clr = color((int) random(50, 210), (int) random(50, 210), (int) random(50, 210)); | |||
} | |||
public void draw() { | |||
noStroke(); | |||
fill(clr); | |||
ellipse(x, y, size*.7, size); | |||
} | |||
public void update() { | |||
y -= speed; | |||
} | |||
public float getY() { | |||
return y; | |||
} | |||
} | |||
</syntaxhighlight> | |||
Spitze | |||
<syntaxhighlight lang="Java" line="1"> | |||
class Spitze { | |||
private float x, size; | |||
public Spitze(int pX) { | |||
x = pX; | |||
size = random(10, 50); | |||
} | |||
public void draw() { | |||
noStroke(); | |||
fill(33,33,33); | |||
triangle(x, 0, x+10, 0, x+5, size); | |||
} | |||
} | |||
</syntaxhighlight> | |||
Hauptprogramm | |||
<syntaxhighlight lang="Java" line="1"> | |||
Ballon[] ballons = new Ballon[10]; | |||
Spitze[] spitzen = new Spitze[60]; | |||
void setup() { | |||
size(600, 600); | |||
// Spitzen erstellen | |||
for( int i = 0; i < spitzen.length; i++ ) { | |||
spitzen[i] = new Spitze(i*10); | |||
} | |||
// Ballons erstellen | |||
for( int i = 0; i < ballons.length; i++ ) { | |||
ballons[i] = new Ballon(); | |||
} | |||
} | |||
void draw() { | |||
background(34, 28, 196); | |||
// Spitzen zeichnen | |||
for( int i = 0; i < spitzen.length; i++ ) { | |||
spitzen[i].draw(); | |||
} | |||
// Ballons zeichnen und aktualisieren | |||
for( int i = 0; i < ballons.length; i++ ) { | |||
ballons[i].draw(); | |||
ballons[i].update(); | |||
if( ballons[i].getY() < 20 ) { | |||
ballons[i] = new Ballon(); | |||
} | |||
} | |||
} | |||
</syntaxhighlight> | |||
{{Lösung:End}} | |||
Version vom 26. April 2021, 23:11 Uhr
Seite zum Projekt "Processing Arrays" der Informatik EF im Schuljahr 2020/21.
Projektziel
Das Ziel dieses Mini-Projekts ist eine Ballonsimulation, ähnlich dieser Animation:
Du fängst dazu klein an (mit einem Ballon und einigen Spitzen) und kannst am Ende dein Projekt kreativ ausbauen.
Lerninhalt
In diesem Projekt lernst du das Konzept der "Arrays" kennen. Eine Sammlung von mehreren Variablen desselben Datentyps. Arrays sind ein mächtiges Konzept in der Programmierung.
Grundgerüst
Erstelle als Grundgerüst für das Programm zunächst drei Dateien:
- Die Hauptdatei mit der
setup()unddraw()Methode. - Die Klasse
Spitze. - Die Klasse
Ballon.
Die Hauptdatei soll die Fenstergröße auf 600x600 Pixel einstellen und bei jedem Zeichnen das Fenster in einem Himmelblau einfärben.
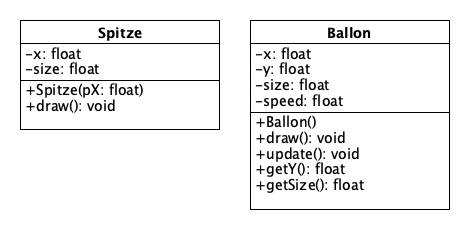
Die Klassen Ballon und Spitze sollen nach dem UML-Diagramm oben implementiert werden. Spitzen befinden sich am oberen Rand des Fensters und bekommen ihre x-Position im Konstruktor übergeben. Die Größe (size) wird zufällig bestimmt und legt die fest, wie lang die Spitze jeweils ist. Jede Spitze ist 10 Pixel breit.
Ein Ballon beginnt am unteren Rand des Fensters. Alle anderen Attribute werden zufällig bestimmt (wähle sinnvolle Werte für die unteren und oberen Grenzen).
draw() zeichnet jeweils die Spitze bzw. den Ballon (benutze ein Dreieck bzw. eine Ellipse). update() verändert abhängig von speed die y-Position des Ballons, so dass er langsam nach oben steigt.
Erstelle zwei Ballons und einige Spitzen und teste dein Programm. (Rufe die draw() und update() Methoden der Objekte innerhalb der draw() Methode des Hauptprogramms auf.)
Eine Reihe Spitzen
Um den gesamten oberen Bildschirmrand mit Spitzen zu füllen, brauchen wir [math]\displaystyle{ 600/10 = 60 }[/math] Spitzen. Für jede Spitze eine Variable zu erstellen wäre ganz schön aufwändig. Zum Glück gibt es genau dafür Arrays.
Ein Array ist eine Möglichkeit, mehrere Objekte oder Werte in einer einzigen Variable zu speichern. jedes Objekt kann dann in der Variablen mit einem Index angesprochen werden.
Ein Beispiel
Um zehn Zahlen in einem Zahlen-Array zu speichern, müssen wir das Array zunächst deklarieren und dann dann mit Werten füllen (initialisieren):
// Deklaration eines Zahlen-Arrays mit zehn Elementen
int[] zahlen = new int[10];
zahlen[0] = 102; // Erstes Element, Index 0
zahlen[1] = 56; // Zweites Element, Index 1
zahlen[2] = 34; // Drittes Element, Index 2
zahlen[3] = 2;
zahlen[4] = 202;
zahlen[5] = 43;
zahlen[6] = 1;
zahlen[7] = 89;
zahlen[8] = 0;
zahlen[9] = 21;
Um dann auf ein Elemente zuzugreifen, oder einen neuen Wert zuzuweisen, benutzt du die passenden Indizes:
// Weise Index 0 die Summe von Index 2 und Index 6 zu
zahlen[0] = zahlen[2] + zahlen[6];
0 und nicht bei 1!
Objektarrays
In einem Array können aber auch komplexe Datentypen - Objekte - gespeichert werden.
// Deklaration eines Spitzen-Arrays mit 60 Elementen
Spitze[] spitzen = new Spitze[60];
spitzen[0] = new Spitze(0);
Nun kannst du mit den Indizes 0 bis 59 den einzelnen Elementen des Arrays neue Spitzen zuweisen.
Arrays durchlaufen
Arrays ersparen uns schonmal eine Menge Schreibarbeit, weil wir nichtmehr 60 Variablen anlegen müssen. Aber wir müssen immer noch 60 Spitze-Objekte mit new Spitze() erstellen. Aber auch dafür gibt es eine Lösung: Wie können auf bekannte Kontrollstrukturen zurückgreifen und eine Zählschleife benutzen:
// Deklaration eines Spitzen-Arrays mit 60 Elementen
Spitze[] spitzen = new Spitze[60];
for( int i = 0; i < spitzen.length; i++ ) {
spitzen[i] = new Spitze(i*10);
}
Und schon haben wir 60 Spitzen am oberen Bildrand erstellt.
Studiere die Beispiele oben und vor allem die Zählschleife zum Durchlaufen eines Arrays. Diesen Aufbau wirst du beim programmieren häufiger verwenden.
Baue die Spitzen in dein Projekt ein und ergänze eine weitere Zählschleife in der draw() Methode des Hauptprogramms, die wiederum die draw() Methode jeder Spitze im Array aufruft.
Ergänze ein Ballon-Array, das zehn Ballon-Objekte speichert. Erstelle die Ballon-Objekte und zeichne die Ballons in der draw() Methode. Ergänze auch einen Aufruf der update() Methode, damit die Ballons nach oben fliegen.
Ballons gegen Spitzen
Sobald die Ballons am oberen Bildschirmrand ankommen (und die Spitzen berühren), müssen sie natürlich platzen. Sobald ein Ballon geplatzt ist, kann ein neuer Ballon am unteren Bildrand erscheinen.
Prüfe nach jedem update(), ob der Ballon am oberen Rand angekommen ist. Falls ja, erstelle einen neuen Ballon im entsprechenden Array-Index.
(Du kannst auch das Platzen mit einem entsprechenden Effekt versehen, wenn du möchtest.)
Eine Zwischenlösung
Ballon
class Ballon {
private float x, y, speed, size;
private color clr;
public Ballon() {
x = random(10, width-10);
y = height-10;
speed = random(20, 40)/10;
size = random(20, 30);
clr = color((int) random(50, 210), (int) random(50, 210), (int) random(50, 210));
}
public void draw() {
noStroke();
fill(clr);
ellipse(x, y, size*.7, size);
}
public void update() {
y -= speed;
}
public float getY() {
return y;
}
}
Spitze
class Spitze {
private float x, size;
public Spitze(int pX) {
x = pX;
size = random(10, 50);
}
public void draw() {
noStroke();
fill(33,33,33);
triangle(x, 0, x+10, 0, x+5, size);
}
}
Hauptprogramm
Ballon[] ballons = new Ballon[10];
Spitze[] spitzen = new Spitze[60];
void setup() {
size(600, 600);
// Spitzen erstellen
for( int i = 0; i < spitzen.length; i++ ) {
spitzen[i] = new Spitze(i*10);
}
// Ballons erstellen
for( int i = 0; i < ballons.length; i++ ) {
ballons[i] = new Ballon();
}
}
void draw() {
background(34, 28, 196);
// Spitzen zeichnen
for( int i = 0; i < spitzen.length; i++ ) {
spitzen[i].draw();
}
// Ballons zeichnen und aktualisieren
for( int i = 0; i < ballons.length; i++ ) {
ballons[i].draw();
ballons[i].update();
if( ballons[i].getY() < 20 ) {
ballons[i] = new Ballon();
}
}
}