Lernpfad:Programmierung mit Javascript und p5js/Los gehts mit der Maus und einem Kreis: Unterschied zwischen den Versionen
Thi (Diskussion | Beiträge) (Die Seite wurde neu angelegt: „== Los geht's mit der Maus und einem Kreis== right Zunächst einmal lernen wir ein paar vorhandenen http://p5js.org/r…“) |
Thi (Diskussion | Beiträge) |
||
| Zeile 15: | Zeile 15: | ||
Der Wert mouseX steht für die x-Position der Cursors (Maus-Pfeil). <br /> | Der Wert mouseX steht für die x-Position der Cursors (Maus-Pfeil). <br /> | ||
'''Aufgaben''' | '''Aufgaben'''<br /> | ||
Teste das Programm selber und füge weitere Kreise mit | Teste das Programm selber und füge weitere Kreise mit | ||
# veränderter Größe. | # veränderter Größe. | ||
Version vom 26. Dezember 2018, 22:48 Uhr
Los geht's mit der Maus und einem Kreis
Zunächst einmal lernen wir ein paar vorhandenen [p5js-Befehle] kennen.
Der Befehl ellipse() zeichnet einen Kreis (oder genauer eine Ellipse). In Javascript heißen die Befehle Funktionen und werden immer mit Klammern geschrieben.
Bei der Funktion ellipse gehören in die Klammer noch ein paar Informationen(Paramter), damit p5js weiß, an welcher Stelle und wie groß der Kreis werden soll.
Die Syntax einer Funktion beschreibt wie man eine Funktion verwendet bzw. welche Informationen (Parameter) in der Klammer stehen müssen.
Die Syntax einer Ellipse ist: ellipse(x, y, w, [h]).
Die Werte haben folgende Bedeutung:
- x steht für die x-Position,
- y steht für die y-Position,
- w steht für die Breite(w kurz für width)
- [h] steht für die Höhe(h kurz für height), muss aber nicht hinzugefügt werden.
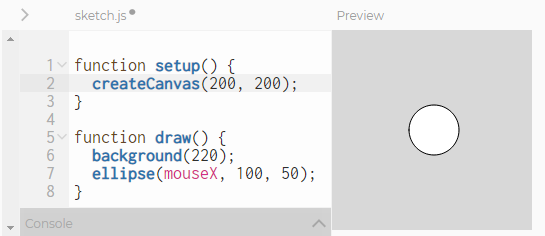
Der Wert mouseX steht für die x-Position der Cursors (Maus-Pfeil).
Aufgaben
Teste das Programm selber und füge weitere Kreise mit
- veränderter Größe.
- Ergänze auch einen vierten Wert.
- anderer Position ein.
- Lass die anderen Kreise höher und tiefer erscheinen. (Hinweis: Hier sollte dir etwas Besonderes auffallen)
- Lass einen Kreis an der Position des Cursors erscheinen.
Für Fortgeschrittene
Es gibt noch weitere Formen in p5js z.B.:
- rect()
- triangle()
- line()
In der [p5js-Befehle ] findest du sie unter dem Punkt 2D Primitives.
Erstelle ein Bild mit möglichst vielen Formen.