Lernpfad:Programmierung mit Javascript und p5js
Version vom 26. Dezember 2018, 13:15 Uhr von Thi (Diskussion | Beiträge)
In diesem Lernpfad lernst du die Grundlagen der Programmierung mit Javascript und p5js am Beispiel der Programmiersprache Javascript kennen.
In jedem Schritt werden Konzepte der Programmierung in Javascript vorgestellt. Dabei werden die relevanten Inhalte der Einführungsphase am Gymansium in NRW abgedeckt.
0. Der Editor
Javascript ist eine Programmiersprache, die in jedem Browser läuft. P5js ist eine Sammlung von Befehlen, mit denen man relativ leicht Dinge zeichnen und animieren kann. Und der Editor von p5js bietet die Möglichkeit direkt mit dem Programmieren loszulegen, ohne irgendetwas installieren zu müssen.
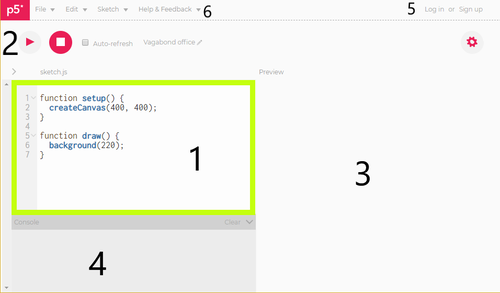
Der Editor besteht aus mehreren Teilen:
- Programmierfenster (Hier werden die Befehle eingetragen)
- Steurungsleiste (Hier kann das Programm gestartet werden)
- Ausgabebildschirm (Hier sieht man das Resultat der Programmierung)
- Konsole für Fehlermeldungen (Falls man irgendetwas falsch programmiert hat, wird es hier angezeigt)
- Login-Bereich (Hier kann man sich anmelden, um Projekte zu speichern oder zu teilen)
- Projekt-Auswahlbereich (Hier findet man alle Projekte, die man gespeichert hat und weitere Beispiele)
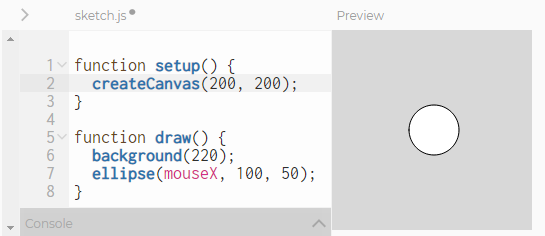
1. Los geht's mit der Maus und einem Kreis
Zunächst einmal lernen wir ein paar vorhandenen [p5js-Befehle] kennen.
- ellipse zeichnet einen Kreis (oder genauer eine Ellipse).