Lernpfad:Programmierung mit Javascript und p5js: Unterschied zwischen den Versionen
Thi (Diskussion | Beiträge) |
Thi (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 15: | Zeile 15: | ||
# Projekt-Auswahlbereich (Hier findet man alle Projekte, die man gespeichert hat und weitere Beispiele) | # Projekt-Auswahlbereich (Hier findet man alle Projekte, die man gespeichert hat und weitere Beispiele) | ||
= | = Los geht's mit der Maus und einem Kreis= | ||
[[Datei:P5js_1_1_Bewegter_Kreis.png | right]] | [[Datei:P5js_1_1_Bewegter_Kreis.png | right]] | ||
Zunächst einmal lernen wir ein paar vorhandenen [[http://p5js.org/reference/ p5js-Befehle]] kennen. | Zunächst einmal lernen wir ein paar vorhandenen [[http://p5js.org/reference/ p5js-Befehle]] kennen. | ||
| Zeile 38: | Zeile 38: | ||
## Lass die anderen Kreise höher und tiefer erscheinen. (Hinweis: Hier sollte dir etwas Besonderes auffallen) | ## Lass die anderen Kreise höher und tiefer erscheinen. (Hinweis: Hier sollte dir etwas Besonderes auffallen) | ||
## Lass einen Kreis an der Position des Cursors erscheinen. | ## Lass einen Kreis an der Position des Cursors erscheinen. | ||
== | ==Für Fortgeschrittene== | ||
{{Collapse:Start}} | {{Collapse:Start}} | ||
Es gibt noch weitere Formen in p5js z.B.: | Es gibt noch weitere Formen in p5js z.B.: | ||
| Zeile 48: | Zeile 48: | ||
{{Collapse:End}} | {{Collapse:End}} | ||
= | =Die zwei Funktionen setup und draw= | ||
Alle Projekte in p5js heißen ''sketches'' und beinhalten mindestens zwei Funktionen: | Alle Projekte in p5js heißen ''sketches'' und beinhalten mindestens zwei Funktionen: | ||
* '''setup''': wird genau einmal am Anfang der Ausführung aufgerufen. Hier kann z.B. das Zeichenfeld verändert werden. createCanvas(200, 200); erstellt z.B. ein Zeichenfeld mit 200 x 200 Pixeln. | * '''setup''': wird genau einmal am Anfang der Ausführung aufgerufen. Hier kann z.B. das Zeichenfeld verändert werden. createCanvas(200, 200); erstellt z.B. ein Zeichenfeld mit 200 x 200 Pixeln. | ||
** Man kann auch einstellen, ob die Zeichnung wiederholt wird, oder nur einmal passieren soll (noLoop()). | ** Man kann auch einstellen, ob die Zeichnung wiederholt wird, oder nur einmal passieren soll (noLoop()). | ||
* '''draw''': wird 30 mal in der Sekunde aufgerufen. | * '''draw''': wird 30 mal in der Sekunde aufgerufen. | ||
Version vom 26. Dezember 2018, 13:56 Uhr
In diesem Lernpfad lernst du die Grundlagen der Programmierung mit Javascript und p5js am Beispiel der Programmiersprache Javascript kennen. In jedem Schritt werden Konzepte der Programmierung in Javascript mit der Bibliothek p5js vorgestellt.
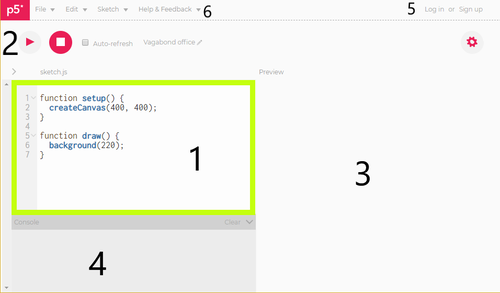
Der Editor
Javascript ist eine Programmiersprache, die in jedem Browser läuft. P5js ist eine Sammlung von Befehlen, mit denen man relativ leicht Dinge zeichnen und animieren kann. Und der Editor von p5js bietet die Möglichkeit direkt mit dem Programmieren loszulegen, ohne irgendetwas installieren zu müssen.
Der Editor besteht aus mehreren Teilen:
- Programmierfenster (Hier werden die Befehle eingetragen)
- Steurungsleiste (Hier kann das Programm gestartet werden)
- Ausgabebildschirm (Hier sieht man das Resultat der Programmierung)
- Konsole für Fehlermeldungen (Falls man irgendetwas falsch programmiert hat, wird es hier angezeigt)
- Login-Bereich (Hier kann man sich anmelden, um Projekte zu speichern oder zu teilen)
- Projekt-Auswahlbereich (Hier findet man alle Projekte, die man gespeichert hat und weitere Beispiele)
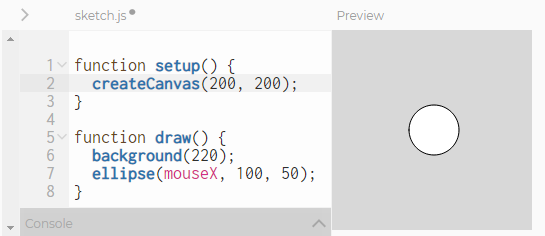
Los geht's mit der Maus und einem Kreis
Zunächst einmal lernen wir ein paar vorhandenen [p5js-Befehle] kennen.
Der Befehl ellipse() zeichnet einen Kreis (oder genauer eine Ellipse). In Javascript heißen die Befehle Funktionen und werden immer mit Klammern geschrieben.
Bei der Funktion ellipse gehören in die Klammer noch ein paar Informationen(Paramter), damit p5js weiß, an welcher Stelle und wie groß der Kreis werden soll.
Die Syntax einer Funktion beschreibt wie man eine Funktion verwendet bzw. welche Informationen (Parameter) in der Klammer stehen müssen.
Die Syntax einer Ellipse ist: ellipse(x, y, w, [h]).
Die Werte haben folgende Bedeutung:
- x steht für die x-Position,
- y steht für die y-Position,
- w steht für die Breite(w kurz für width)
- [h] steht für die Höhe(h kurz für height), muss aber nicht hinzugefügt werden.
Der Wert mouseX steht für die x-Position der Cursors (Maus-Pfeil).
Aufgaben Teste das Programm selber und füge weitere Kreise mit
- veränderter Größe.
- Ergänze auch einen vierten Wert.
- anderer Position ein.
- Lass die anderen Kreise höher und tiefer erscheinen. (Hinweis: Hier sollte dir etwas Besonderes auffallen)
- Lass einen Kreis an der Position des Cursors erscheinen.
Für Fortgeschrittene
Es gibt noch weitere Formen in p5js z.B.:
- rect()
- triangle()
- line()
In der [p5js-Befehle ] findest du sie unter dem Punkt 2D Primitives.
Erstelle ein Bild mit möglichst vielen Formen.
Die zwei Funktionen setup und draw
Alle Projekte in p5js heißen sketches und beinhalten mindestens zwei Funktionen:
- setup: wird genau einmal am Anfang der Ausführung aufgerufen. Hier kann z.B. das Zeichenfeld verändert werden. createCanvas(200, 200); erstellt z.B. ein Zeichenfeld mit 200 x 200 Pixeln.
- Man kann auch einstellen, ob die Zeichnung wiederholt wird, oder nur einmal passieren soll (noLoop()).
- draw: wird 30 mal in der Sekunde aufgerufen.