Lernpfad:Programmierung mit Javascript und p5js: Unterschied zwischen den Versionen
Thi (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Jneug (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| (19 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Status/In Bearbeitung von|thi}}{{ | {{Status/In Bearbeitung von|thi}}{{Warnmeldung/Lernpfad im Aufbau}} | ||
{{Navigation}} | |||
{{Inhalt}} | |||
In diesem Lernpfad lernst du die Grundlagen der ''Programmierung mit Javascript und p5js'' am Beispiel der [[ | =Einführung p5js= | ||
In diesem Lernpfad lernst du die Grundlagen der ''Programmierung mit Javascript und p5js'' am Beispiel der Programmiersprache Javascript kennen. | |||
In jedem Schritt werden Konzepte der Programmierung in Javascript mit der Bibliothek p5js vorgestellt. | |||
== Der Editor== | |||
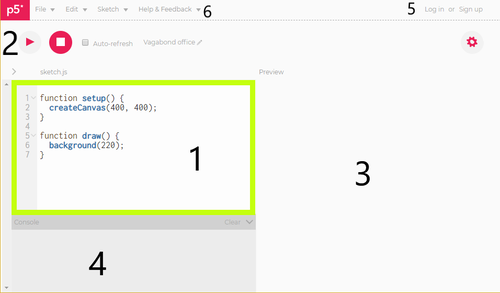
[[Datei:P5js 02 Editor - Erlaeuterung.png | right | 500px ]] | |||
Javascript ist eine Programmiersprache, die in jedem Browser läuft. [https://www.p5js.org P5js] ist eine Sammlung von Befehlen, mit denen man relativ leicht Dinge zeichnen und animieren kann. Und der [https://editor.p5js.org/ Editor] von p5js bietet die Möglichkeit direkt mit dem Programmieren loszulegen, ohne irgendetwas installieren zu müssen. | |||
Der Editor besteht aus mehreren Teilen: | |||
# Programmierfenster (Hier werden die Befehle eingetragen) | |||
# Steuerungsleiste (Hier kann das Programm gestartet werden) | |||
# Ausgabebildschirm (Hier sieht man das Resultat der Programmierung) | |||
# Konsole für Fehlermeldungen (Falls man irgendetwas falsch programmiert hat, wird es hier angezeigt) | |||
# Login-Bereich (Hier kann man sich anmelden, um Projekte zu speichern oder zu teilen) | |||
# Projekt-Auswahlbereich (Hier findet man alle Projekte, die man gespeichert hat und weitere Beispiele) | |||
Javascript | [[Kategorie:Lernpfade]][[Kategorie:Lernpfade Informatik]][[Kategorie:Lernpfade zu Javascript]][[Kategorie:Lernpfade für die EF]] | ||
Aktuelle Version vom 7. November 2021, 13:13 Uhr
![]() Dieser Lernpfad ist derzeit noch im Aufbau. Einige Schritte sind schon vollständig, während andere noch in Bearbeitung sind. Die fehlenden Schritte werden nach und nach ergänzt. Der aktuelle Fortschritt kann auf der Diskussionsseite verfolgt werden.
Dieser Lernpfad ist derzeit noch im Aufbau. Einige Schritte sind schon vollständig, während andere noch in Bearbeitung sind. Die fehlenden Schritte werden nach und nach ergänzt. Der aktuelle Fortschritt kann auf der Diskussionsseite verfolgt werden.
Einführung p5js
In diesem Lernpfad lernst du die Grundlagen der Programmierung mit Javascript und p5js am Beispiel der Programmiersprache Javascript kennen. In jedem Schritt werden Konzepte der Programmierung in Javascript mit der Bibliothek p5js vorgestellt.
Der Editor
Javascript ist eine Programmiersprache, die in jedem Browser läuft. P5js ist eine Sammlung von Befehlen, mit denen man relativ leicht Dinge zeichnen und animieren kann. Und der Editor von p5js bietet die Möglichkeit direkt mit dem Programmieren loszulegen, ohne irgendetwas installieren zu müssen.
Der Editor besteht aus mehreren Teilen:
- Programmierfenster (Hier werden die Befehle eingetragen)
- Steuerungsleiste (Hier kann das Programm gestartet werden)
- Ausgabebildschirm (Hier sieht man das Resultat der Programmierung)
- Konsole für Fehlermeldungen (Falls man irgendetwas falsch programmiert hat, wird es hier angezeigt)
- Login-Bereich (Hier kann man sich anmelden, um Projekte zu speichern oder zu teilen)
- Projekt-Auswahlbereich (Hier findet man alle Projekte, die man gespeichert hat und weitere Beispiele)