Lernpfad:Einführung in Scratch/8: Unterschied zwischen den Versionen
Jneug (Diskussion | Beiträge) |
Jneug (Diskussion | Beiträge) |
||
| (14 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{ | __NOTOC__{{NNavigation}} | ||
== Abprallen des Balls vom Schläger == | == Abprallen des Balls vom Schläger == | ||
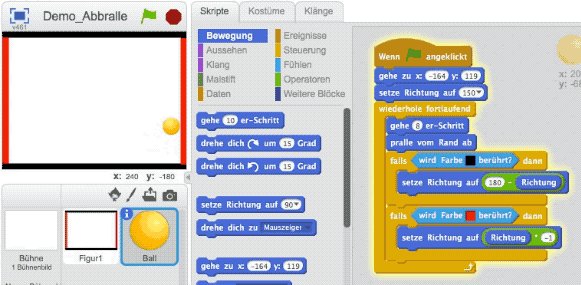
Wähle den Ball aus, damit dessen Skriptbereich rechts erscheint und baue einen zweiten - vom ersten unabhängigen - Algorithmus nach folgender Anleitung. | Wähle den Ball aus, damit dessen Skriptbereich rechts erscheint und baue einen zweiten - vom ersten unabhängigen - Algorithmus nach folgender Anleitung. | ||
Tipp: Die Bedingung für | Tipp: Die Bedingung für die <s2b>falls <> dann :: stack</s2b> Anweisung findest du in der Kategorie {{Scratch2/Kategorie|Fühlen}}. | ||
< | <scratch2blocks> | ||
Wenn die grüne Flagge angeklickt | Wenn die grüne Flagge angeklickt | ||
wiederhole fortlaufend | wiederhole fortlaufend | ||
| Zeile 15: | Zeile 14: | ||
end | end | ||
end | end | ||
</ | </scratch2blocks> | ||
Mit einem Klick auf die grüne Flagge kannst du das Skript wieder ausprobieren. Du wirst sehen, dass der Ball nun vom Schläger abprallt. | Mit einem Klick auf die grüne Flagge {{Scratch2/ui|Flagge}} kannst du das Skript wieder ausprobieren. Du wirst sehen, dass der Ball nun vom Schläger abprallt. | ||
{{Info:Start}} | {{Info:Start}} | ||
Die meisten Programmiersprachen verwenden zur Notation von Kommazahlen kein Komma (<code>,</code>), sondern einen Punkt (<code>.</code>). Im obigen Algorithmus musst du also im < | Die meisten Programmiersprachen verwenden zur Notation von Kommazahlen kein Komma (<code>,</code>), sondern einen Punkt (<code>.</code>). Im obigen Algorithmus musst du also im <s2b>warte ( ) Sek.</s2b> Block <code>0.5</code> eingaben, statt <code>0,5</code>. | ||
{{Info:End}} | {{Info:End}} | ||
== Scratch verstehen == | == Scratch verstehen == | ||
{{Collapse:Start}} | {{Collapse:Start}} | ||
| Zeile 40: | Zeile 40: | ||
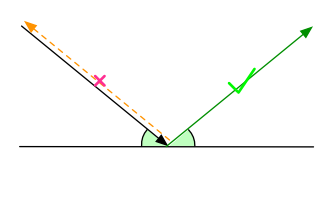
Dreht sich der Ball einfach nur um 180 Grad, fliegt er in dieselbe Richtung zurück, aus der er gekommen ist. Physikalisch korrekt müsste er aber in eine andere Richtung fliegen. Physikalische Gesetze sind sehr komplex, aber vereinfacht gilt die Regel: [[wikipedia:Reflexion (Physik)#Reflexionsgesetz|Einfallswinkel gleich Ausfallswinkel]]. | Dreht sich der Ball einfach nur um 180 Grad, fliegt er in dieselbe Richtung zurück, aus der er gekommen ist. Physikalisch korrekt müsste er aber in eine andere Richtung fliegen. Physikalische Gesetze sind sehr komplex, aber vereinfacht gilt die Regel: [[wikipedia:Reflexion (Physik)#Reflexionsgesetz|Einfallswinkel gleich Ausfallswinkel]]. | ||
[[Datei:Einfall-Ausfall.png|center|frame|Visualisierung von Einfalls und | [[Datei:Einfall-Ausfall.png|center|frame|Visualisierung von Einfalls- und passendem Ausfallswinkel (grün). Der orangene Pfeil verdeutlich eine Drehung um 180°.]] | ||
Spielt ihr von oben nach unten, dann | Spielt ihr von oben nach unten, dann muss die Richtung also an einer vertikalen Linie gespiegelt werden. Dazu kann die Richtung einfach von 180° abgezogen werden. | ||
< | <scratchblocks2> | ||
setze Richtung auf ((180) - (Richtung)) | setze Richtung auf ((180) - (Richtung)) | ||
</ | </scratchblocks2> | ||
Spielt ihr von links nach rechts, dann | Spielt ihr von links nach rechts, dann muss die Spiegelung an einer horizontalen Linie erfolgen. Da die linke und rechte Seite unterschiedliche Vorzeichen haben, kann man einfach die Richtung mit <code>-1</code> multiplizieren. | ||
< | <scratchblocks2> | ||
setze Richtung auf ((Richtung) * (-1)) | setze Richtung auf ((Richtung) * (-1)) | ||
</ | </scratchblocks2> | ||
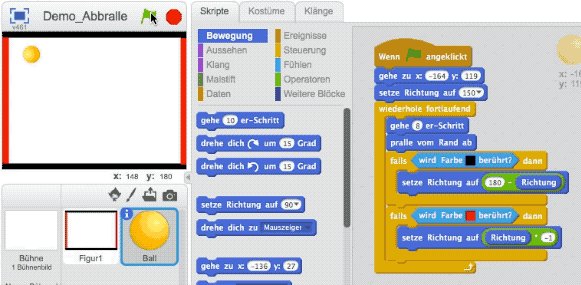
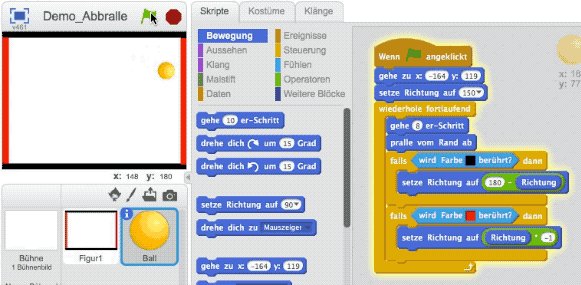
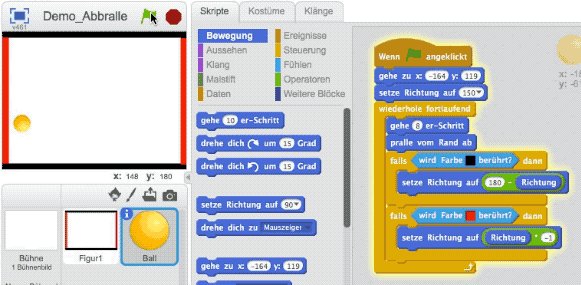
[[Datei:Pong Abpraller.gif|center|border]] | [[Datei:Pong Abpraller.gif|center|border]] | ||
{{Collapse:End}} | {{Collapse:End}} | ||
Aktuelle Version vom 4. Februar 2019, 14:30 Uhr
Abprallen des Balls vom Schläger
Wähle den Ball aus, damit dessen Skriptbereich rechts erscheint und baue einen zweiten - vom ersten unabhängigen - Algorithmus nach folgender Anleitung.
Tipp: Die Bedingung für die falls <> dann :: stack Anweisung findest du in der Kategorie Fühlen.
Wenn die grüne Flagge angeklickt
wiederhole fortlaufend
falls <wird [paddle v] berührt?> dann
drehe dich nach rechts um (180) Grad
warte (0.5) Sek.
end
end
Mit einem Klick auf die grüne Flagge () kannst du das Skript wieder ausprobieren. Du wirst sehen, dass der Ball nun vom Schläger abprallt.
Die meisten Programmiersprachen verwenden zur Notation von Kommazahlen kein Komma (,), sondern einen Punkt (.). Im obigen Algorithmus musst du also im warte ( ) Sek. Block 0.5 eingaben, statt 0,5.
Scratch verstehen
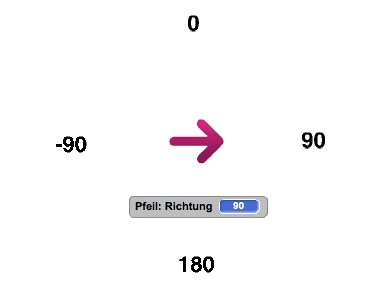
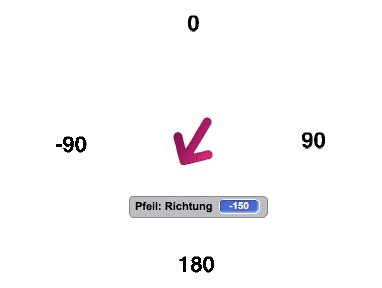
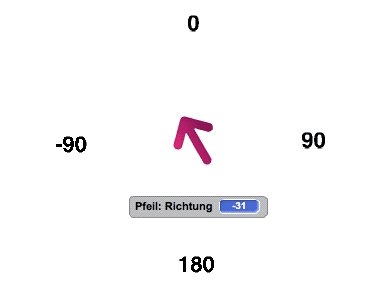
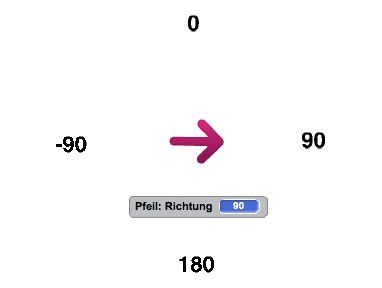
Die Richtung von Figuren
Du hast schon gelernt, dass jede Figur in Scratch eine x- und eine y-Koordinate besitzt. zusätzlich besitzt jede Figur eine Richtung.
- "Oben" hat die Richtung
0. - "Rechts" hat die Richtung
90. - "Links" hat die Richtung
-90. - "Unten" hat die Richtung
180.
Alle Richtungen auf der linken Seite haben also negative Werte, alle auf der rechten positive.
Physikalisch korrektes Abprallen
Dreht sich der Ball einfach nur um 180 Grad, fliegt er in dieselbe Richtung zurück, aus der er gekommen ist. Physikalisch korrekt müsste er aber in eine andere Richtung fliegen. Physikalische Gesetze sind sehr komplex, aber vereinfacht gilt die Regel: Einfallswinkel gleich Ausfallswinkel.
Spielt ihr von oben nach unten, dann muss die Richtung also an einer vertikalen Linie gespiegelt werden. Dazu kann die Richtung einfach von 180° abgezogen werden.
<scratchblocks2>
setze Richtung auf ((180) - (Richtung))
</scratchblocks2>
Spielt ihr von links nach rechts, dann muss die Spiegelung an einer horizontalen Linie erfolgen. Da die linke und rechte Seite unterschiedliche Vorzeichen haben, kann man einfach die Richtung mit -1 multiplizieren.
<scratchblocks2>
setze Richtung auf ((Richtung) * (-1))
</scratchblocks2>