Lernpfad:Hehomon/11: Unterschied zwischen den Versionen
Jneug (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
Jneug (Diskussion | Beiträge) Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
{{NNavigation}} | {{NNavigation}} | ||
Jetzt ist es an der Zeit, die Hehomons in die Arena zu beschwören. | <center>Jetzt ist es an der Zeit, die Hehomons in die Arena zu beschwören.</center> | ||
Beim Erstellen der Arena habt ihr schon die Klasse [https://docs.engine-alpha.org/v3.2.0/ea/Bild.html Bild] benutzt. Die wollen wir jetzt verwenden, um das Bild von Alligung in die Arena zu zeichnen. | Beim Erstellen der Arena habt ihr schon die Klasse [https://docs.engine-alpha.org/v3.2.0/ea/Bild.html Bild] benutzt. Die wollen wir jetzt verwenden, um das Bild von Alligung in die Arena zu zeichnen. | ||
| Zeile 9: | Zeile 9: | ||
== Erweiterung des Datenmodells == | == Erweiterung des Datenmodells == | ||
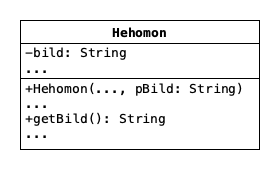
Zunächst müssen wir das Bild festlegen, das angezeigt werden soll. Da es sich um eine Information des Hehomons handelt, die für jedes Monster anders ist, passen wir die entsprechende Klasse an. | Zunächst müssen wir das Bild festlegen, das angezeigt werden soll. Da es sich um eine Information des ''Hehomons'' handelt, die für jedes Monster anders ist, passen wir die entsprechende Klasse an. | ||
[[Bild:EA hehomon klasse 2.png|center]] | |||
{{Aufgabe:Start}} | {{Aufgabe:Start}} | ||
Fügt <code>Hehomon</code> eine neue Objektvariable <code>String bild</code> hinzu, in der der Name der Bilddatei gespeichert wird. Vergesst nicht, die Variable im Konstruktor zu initialisieren und einen Getter <code>String getBild()</code> zu erstellen. | Fügt <code>Hehomon</code> eine neue Objektvariable <code>String bild</code> hinzu, in der der Name der Bilddatei gespeichert wird. Vergesst nicht, die Variable im Konstruktor zu initialisieren und einen Getter <code>String getBild()</code> zu erstellen. | ||
| Zeile 18: | Zeile 19: | ||
== Die Bilder anzeigen == | == Die Bilder anzeigen == | ||
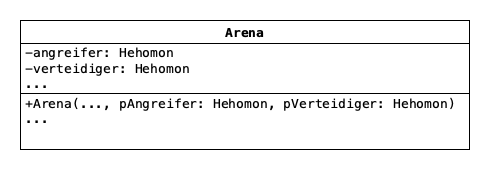
Als nächstes ändern wir die <code>Arena</code> so, dass sie die Bilddateien der kämpfenden Hehomons über das Hintergrundbild zeichnet. Dazu sind mehrere Schritte nötig: | Als nächstes ändern wir die <code>Arena</code> so, dass sie die Bilddateien der kämpfenden ''Hehomons'' über das Hintergrundbild zeichnet. Dazu sind mehrere Schritte nötig: | ||
# Die <code>Arena</code> muss die Beteiligten <code>Hehomon</code>-Objekte kennen. | # Die <code>Arena</code> muss die Beteiligten <code>Hehomon</code>-Objekte kennen. | ||
# Beim Erstellen der <code>Arena</code> müssen <code>Bild</code>-Objekte aus den Bilddateien erstellt werden. | # Beim Erstellen der <code>Arena</code> müssen <code>Bild</code>-Objekte aus den Bilddateien erstellt werden. | ||
# Die Bilder müssen dem Arena-Knoten hinzugefügt werden. | # Die Bilder müssen dem Arena-Knoten hinzugefügt werden. | ||
[[Bild:EA arena klasse 2.png|center]] | |||
{{Aufgabe:Start}} | {{Aufgabe:Start}} | ||
# Ergänzt die Objektvariablen <code>Hehomon angreifer</code> und <code>Hehomon verteidiger</code>. Beide werden im Konstruktor durch Parameter initialisiert. Getter oder Setter sind nicht nötig. | # Ergänzt die Objektvariablen <code>Hehomon angreifer</code> und <code>Hehomon verteidiger</code>. Beide werden im Konstruktor durch Parameter initialisiert. Getter oder Setter sind nicht nötig. | ||
# Erstellt jeweils ein Bildobjekt zum Verteidiger und Angreifer mit passenden x- und | # Erstellt jeweils ein Bildobjekt zum Verteidiger und Angreifer mit passenden x- und y-Koordinaten und dem Dateipfad <code>"images/"+angreifer.getBild()</code>. Orientiert euch dabei am Hintergrund. Die passenden Koordinaten findet ihr durch ausprobieren aus. | ||
# Fügt die Bilder mit <code>add()</code> dem Arena-Knoten hinzu. | # Fügt die Bilder mit <code>add()</code> dem Arena-Knoten hinzu. | ||
{{Aufgabe:End}} | {{Aufgabe:End}} | ||
{{Info:Start}} | |||
Die Bilddateien der Hehomons liegen im Projektorder um Unterordner "images/". Alle Bilder sind als PNG-Datei mit transparentem Hintergrund gespeichert und haben die Maße 400x400 Pixel. | |||
{{Info:End}} | |||
== Neue Objekte erzeugen == | == Neue Objekte erzeugen == | ||
Die Spielsteuerung muss nun alle Teile zusammenbringen, die nötigen Hehomon-Objektinstanzen erzeugen und an den Konstruktor der Arena weitergeben. Damit die Steuerung später auch noch Zugriff auf die Hehomons hat, speichert sie die Objekte selber auch in Objektvariablen. | |||
{{Aufgabe:Start}} | |||
# Ergänzt die Objektvariablen <code>Hehomon angreifer</code> und <code>Hehomon verteidiger</code>. Beide werden im Konstruktor durch Parameter initialisiert. Getter oder Setter sind nicht nötig. | |||
# Erstellt im Konstruktor von <code>Spiel</code> zwei <code>Alligung</code>-Objekte als Angreifer und Verteidiger (<code>angreifer = new Alligung( ... )</code>. | |||
# Übergebt der Arena im Konstruktor die beiden kämpfenden Hehomons <code>new Arena(angreifer, verteidiger)</code>. | |||
{{Aufgabe:End}} | |||
{{Kasten|Statt zwei ''Alligungs'' könnt ihr natürlich auch eure eigenen ''Hehomons'' beschwören, wenn ihr diese schon im Projekt implemenitert habt.}} | |||
Wenn alles geklappt hat solltet ihr die ''Hehomons'' nun in der Arena angezeigt bekommen, sobald ihr ein neues <code>Spiel</code>-Objekt erstellt. | |||
Version vom 2. März 2020, 23:56 Uhr
Beim Erstellen der Arena habt ihr schon die Klasse Bild benutzt. Die wollen wir jetzt verwenden, um das Bild von Alligung in die Arena zu zeichnen.
Entsprechend unserer Architektur nehmen wir dazu Anpassungen in den Klassen vor.
Erweiterung des Datenmodells
Zunächst müssen wir das Bild festlegen, das angezeigt werden soll. Da es sich um eine Information des Hehomons handelt, die für jedes Monster anders ist, passen wir die entsprechende Klasse an.
Fügt Hehomon eine neue Objektvariable String bild hinzu, in der der Name der Bilddatei gespeichert wird. Vergesst nicht, die Variable im Konstruktor zu initialisieren und einen Getter String getBild() zu erstellen.
Passt auch die Konstruktoren der Unterklasse an. Dort muss im Aufruf von super der neue Paramter String pBild ergänzt werden. Die Bilddatei für Alligung heißt "Alligung.png".
Die Bilder anzeigen
Als nächstes ändern wir die Arena so, dass sie die Bilddateien der kämpfenden Hehomons über das Hintergrundbild zeichnet. Dazu sind mehrere Schritte nötig:
- Die
Arenamuss die BeteiligtenHehomon-Objekte kennen. - Beim Erstellen der
ArenamüssenBild-Objekte aus den Bilddateien erstellt werden. - Die Bilder müssen dem Arena-Knoten hinzugefügt werden.
- Ergänzt die Objektvariablen
Hehomon angreiferundHehomon verteidiger. Beide werden im Konstruktor durch Parameter initialisiert. Getter oder Setter sind nicht nötig. - Erstellt jeweils ein Bildobjekt zum Verteidiger und Angreifer mit passenden x- und y-Koordinaten und dem Dateipfad
"images/"+angreifer.getBild(). Orientiert euch dabei am Hintergrund. Die passenden Koordinaten findet ihr durch ausprobieren aus. - Fügt die Bilder mit
add()dem Arena-Knoten hinzu.
Die Bilddateien der Hehomons liegen im Projektorder um Unterordner "images/". Alle Bilder sind als PNG-Datei mit transparentem Hintergrund gespeichert und haben die Maße 400x400 Pixel.
Neue Objekte erzeugen
Die Spielsteuerung muss nun alle Teile zusammenbringen, die nötigen Hehomon-Objektinstanzen erzeugen und an den Konstruktor der Arena weitergeben. Damit die Steuerung später auch noch Zugriff auf die Hehomons hat, speichert sie die Objekte selber auch in Objektvariablen.
- Ergänzt die Objektvariablen
Hehomon angreiferundHehomon verteidiger. Beide werden im Konstruktor durch Parameter initialisiert. Getter oder Setter sind nicht nötig. - Erstellt im Konstruktor von
SpielzweiAlligung-Objekte als Angreifer und Verteidiger (angreifer = new Alligung( ... ). - Übergebt der Arena im Konstruktor die beiden kämpfenden Hehomons
new Arena(angreifer, verteidiger).
Statt zwei Alligungs könnt ihr natürlich auch eure eigenen Hehomons beschwören, wenn ihr diese schon im Projekt implemenitert habt.
Wenn alles geklappt hat solltet ihr die Hehomons nun in der Arena angezeigt bekommen, sobald ihr ein neues Spiel-Objekt erstellt.